制作思路
在制作可视化大屏的时候,需要先要了解以下几个问题: 1.制作需要展示的数据是什么,客户最想看的是什么 2.整个监控大屏背景是怎么样的,主题颜色需要采用什么色 3.后续部署大屏的硬件分辨率是多少,制作不了时可采用1920*1080尺寸
设计原则
了解数据可视化的相关概念后,着手设计时还有一些需要特别注意的原则。
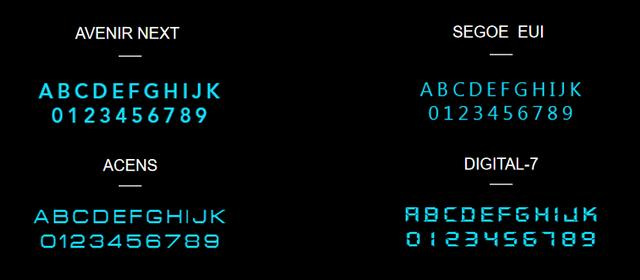
1、字体使用字体优先使用系统默认字体,需要嵌入字体时考虑字体的可识别性、与当前设计风格是否融合、是否可免费商用。经典字体推荐

2、字体选择选择字母容易辨识不会产生奇异的字体更有利于用于数据可视化设计。有辨识度:字母容易辨识不会产生奇异的字体更有利于用于数据可视化设计。字体大小:字号跟网页设计一样不小于12号字,可以用于图表的标注,数据信息建议14号字以上,大屏字体可以适当的更大一些。灵活的字体:宽松的字母间距(字母之间的间距应小于字偶间距)和合适的中文字间距。中西文间隔:中西文混排时,要注意中文和西文间的间隔,一般排版的情况都是中文中混排有西文,所以需要在中西文间留有间隔,帮助用户更快速的扫视文字内容。
3、背景色的使用颜色是出色的工具。使用不当,不仅会让读者分心。背景色的选择与可视化展示的设备相关,分为深色、浅色、彩色。小屏幕背景色选择范围就比较广,浅色、彩色、深色均可以做出很好的设计。相比之下,浅色背景更适合展示大量的数据信息,因为在浅色底上数据图表的识别度比较高。而深色、彩色背景更适合渲染简单的数据,用于烘托气氛。浅色背景示例在大屏设备中普遍用深色作为背景色,以减少屏幕拖尾,观众在视觉上也不会觉得刺眼。所有图表的配色需要以深色背景为基础。保证可视化图的清晰辨识度,色调与明度变化需要有跨度。深色暗色背景可减少拼缝带来的不适感。由于背景面积大,使用暗色背景还能够减少屏幕色差对整体表现的影响;同时暗色背景更能聚焦视觉,也方便突出内容,做出一些流光、粒子等酷炫的效果。深色背景示例

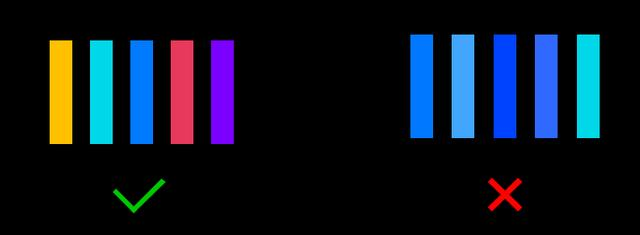
4、颜色搭配色彩明度与饱和度差异显著、对比鲜明, 尽量避免使用邻近色配色。如果颜色过于相似(例如浅灰与更浅的灰),人们难以发现两者间的区别。相反,也要避免强烈的对比色,例如红配绿或蓝配黄。

5、使用用一种颜色去表达相同类型的数据在图表中使用自然增量(0、5、10、15),而非不均匀的增量(0、3、5、16)排序要均匀。6、对比可视化让数据对比更直观,但是仅仅把两组图表紧挨着放在一起并不能达成这个目标,甚至更令人费解,所以要多用不同类型的图片进行对比。(试想将几十个不同的折线图放在一起对比?No way!下面这么好看的也不可以)7、保持视觉的一致性保持视觉的一致性,让读者可以一眼辨别出,这意味着你可能要使用堆叠型柱状图、分组条形图或者折线图了。但无论选择哪种图形,不要让读者费力去对比太多东西。

大屏设计步骤
1、客户沟通,明确需求可视化大屏开始设计之前,最重要的就是,跟客户进行沟通,明确用户的需求。整体项目是利用大屏设备进行相关数据及图表展示,我们预想将项目应用的场景分为两种情况:
1.专业展示:参与商务活动、分享或为某些团体进行讲解及展示使用。
2.普通展示:主办公区域或前台大厅实时数据展示。通过应用那个场景,还可以进一步将用户进行区分。
2、根据业务场景确定关键词关键指标是一些概括性词语,是对一组或者一系列数据的统称。一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块。以学校校情大屏为例:这里的关键词是 办学条件、师资情况、师生情况。确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。主要关键指标:主要指标位于屏幕中央,多维动效丰富的地图或者其他次要关键指标:次要指标位于屏幕两侧,多为各类图表辅助关键指标:主要指标的补充信息,可不显示或显示

3、确定指标统计图类型选定图表注意事项:易理解、可实现;图表类型选择,可以参考亿信华辰酷屏统计图,百余种统计图组件,任君选择。易理解就是可视化设计要考虑大屏最终用户,可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形。

a. 吸引眼球,令人心动庞大的信息量充斥我们的生活,一张信息图的设计如果没有特色很快就会被淹没。因此,不论是从结构出发,还是趣味性,抑或是色彩冲击力,一定要有足够吸引人的地方,首先让用户产生兴趣。不管是展示什么样的信息内容,都要加入一些让人耳目一新的元素。
b.了解物理大屏,确定设计稿尺寸
一般情况下设计稿的分辨率就是电脑的分辨率,此外,当被投电脑分辨率长宽比与大屏物理长宽比不一致时,也会对被投电脑屏幕分辨率做自定义调整,这种情况设计稿分辨率也会发生变化。所以设计开始前了解物理大屏长宽比很重要。目前通常采用1920*1080尺寸 一般情况下设计稿的分辨率就是电脑的分辨率,当有多个信号源时,有时会通过显卡自定义电脑屏幕分辨率,从而使电脑显示分辨率不等于其物理分辨率,此时,对应设计稿的分辨率也就变成了设置后的分辨率。此外,当被投电脑分辨率长宽比与大屏物理长宽比不一致时(单信号源),也会对被投电脑屏幕分辨率做自定义调整,这种情况设计稿分辨率也会发生变化。所以设计开始前了解物理大屏长宽比很重要。屏幕尺寸与设计稿的比例要一致。
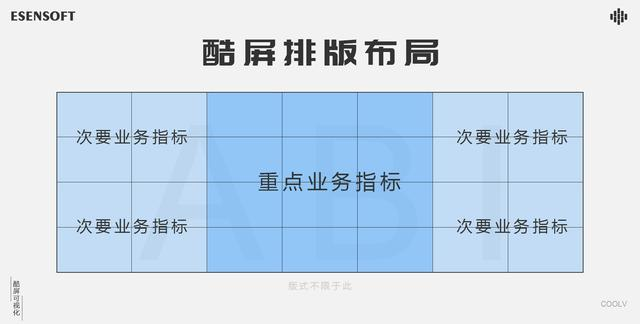
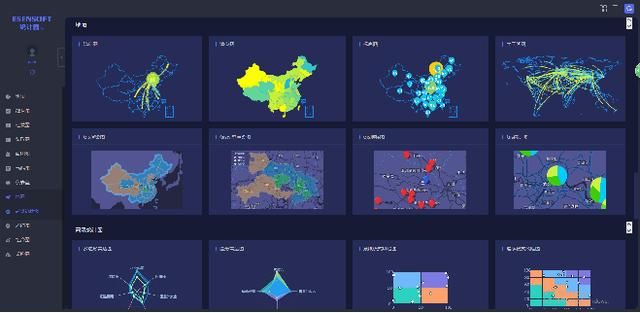
4、页面布局划分尺寸确立后,接下来要对设计稿进行布局和页面的划分。这里的划分,主要根据我们之前定好的业务指标进行,核心业务指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。主次分明、条理清晰、注意留白,合理利用大屏上各个小的显示单元,并尽量避免关键数据被拼缝分割。大屏规划布局示例这一点要求我们注意视线的移动规律。比如横向排版的信息,人们一般会首先注意左上角。因此,标题一般出现在这个位置。看过左上角之后,用户的视线会往右下方移动。我们在排版布局的时候,应该遵循视线的移动规律,人眼在观察物体的时候,目光不会只聚焦在一点上,而是会覆盖焦点周边的一片区域。把时间的流逝感和视线的移动相结合,就能产生更好的效果。

5、定义设计风格可视化大屏的设计风格主要根据行业类型、客户喜好、具体展示指标整体搭配,但总体一般以深色为主,这主要是因为大屏如果是浅色系长时间观看会造成眼睛疲劳、刺疼,还一点就是浅色上面不是很适合体现动感光线等特效的展示。当然大屏虽酷炫,但我们也不能忘记了为了炫酷而炫酷,实际我们还是要以展示具体指标为主要目的。平时的时候可以多看一下优秀的可视化大屏案例网站,也会对设计风格有良好的帮助。
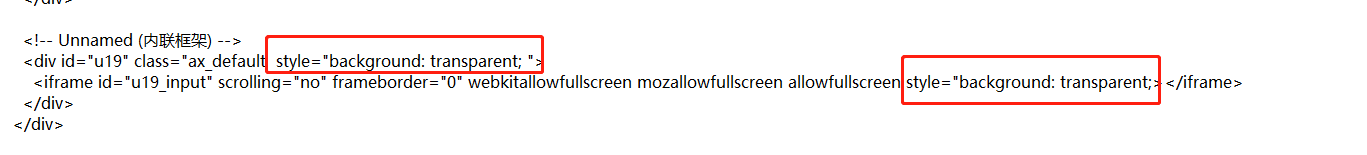
高保真技巧 图表引用echarts:https://echarts.apache.org/examples/zh/index.html#chart-type-gauge 地图选择器采用阿里云:http://datav.aliyun.com/portal/school/atlas/area_selector 图标采用阿里云矢量图库:https://www.iconfont.cn/ 地图模块采用:http://ppchart.com/#/ 以上均采用内联框架链接本地文件,生成本地HTML 用txt文本打开html,找到内联框架文本位置,加入以下代码能使内联框架透明: style="background: transparent;"
示例如下:


-thumbnail.jpg)