可视化颜色搭配
色彩是最能给人直观感受的,能够直接的牵引用户去寻找有效信息。整体色彩确定后,便运用色彩来划分信息的层级关系,用主色调强调重点内容,以引导用户能够清晰、明确、迅捷的识别重要信息。
图表需要的颜色较多时,建议最多不超过12种色相。通常情况下人在不连续的区域内可以分辨6〜12种不同色相。过多的颜色对传达数据是没有作用的,反而会让人产生迷惑如何让多种色相的颜色看来和谐。
以下列举几种分颜色大屏,以供参考。
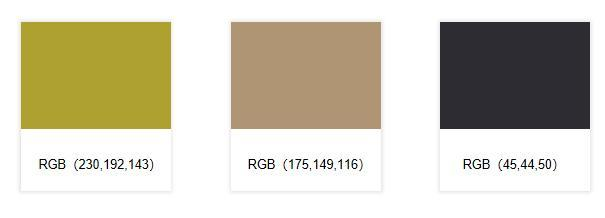
1.金色调
 金色当然超适合听起来就多金的银行、保险、租赁等金融相关行业,既给人简约利落的质感,也让人觉得高贵、精致。而在搭配方面,需要选用一些低饱和度的图表配色,让人感觉高端、专业。
金色当然超适合听起来就多金的银行、保险、租赁等金融相关行业,既给人简约利落的质感,也让人觉得高贵、精致。而在搭配方面,需要选用一些低饱和度的图表配色,让人感觉高端、专业。
推荐色彩搭配:

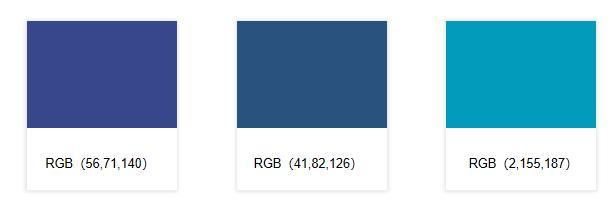
2.蓝色调

 青、蓝这样的配色也是可视化大屏的常用色,可用于公安、交通、住建、制造等多个行业。既给人轻盈的质感,也不乏高雅品味。整体风格需要选取更加成熟、工业风格的图表配色。
青、蓝这样的配色也是可视化大屏的常用色,可用于公安、交通、住建、制造等多个行业。既给人轻盈的质感,也不乏高雅品味。整体风格需要选取更加成熟、工业风格的图表配色。
推荐色彩搭配:

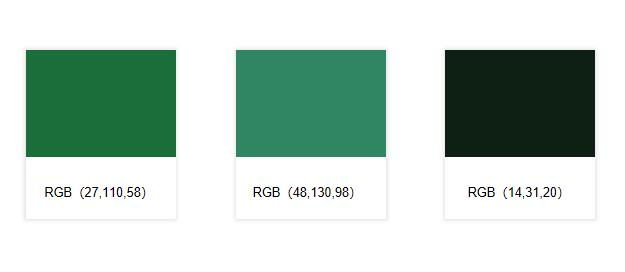
3.绿色调

 绿色代表了环保、希望和未来,教育、能源等行业多用绿色,既符合行业属性,又能让人有安全放心的感觉。而在数据图表选用颜色时也可有更加活力的搭配方案。
绿色代表了环保、希望和未来,教育、能源等行业多用绿色,既符合行业属性,又能让人有安全放心的感觉。而在数据图表选用颜色时也可有更加活力的搭配方案。
推荐色彩搭配:

动效设计
整个项目中有许多数据都是实时变化的,为了减少数据变化刷新时的突然性,动效设计必不可少。在整个动效设计的过程中,除过场动画、数据的变化外,动效还肩负起增添空间感、平衡画面和整合信息的作用。 但是在增加动效的同时,仍需考虑服务器在承载大量数据涌入的同时,是否能够承载较多的动效。因而在增加动效过后,我们与技术同学一同分析画面与数据量,对动效部分进行适当取舍。使动效不必喧宾夺主,明确画面中的重点进行展示。
-thumbnail.jpg)